Shopify¶
Connecting Shopify to AgileData History¶
This guide outlines how to connect Shopify to the History area of your AgileData tenancy, so the Shopify data is automagically collected.
AgileData can connect directly to your Shopify data in a few simple steps. The Shopify data is collected and physically stored within the AgileData History area.
By following this guide you will be able to automagically collect Shopify data into the AgileData History area on regular basis.
Pre Requisites¶
You will need to have access to the following Shopify components:
Shopify Admin
This guide assumes you have signed up for the Shopify service and have a valid administrator login for the Shopify service.
Connection Steps¶
There are 4 pieces of information we need to which are required to collect data from Shopify.
# Your Shopify store Name / Url
# Your Shopify API Key
# How often you want the CustomSync schedule to automagically collect the data from Shopify
# The date you want us to grab the Shopify data from (backfill date)
Select Shopify Collector¶
Create a new data collection in AgileData for your Shopify shop.
Step 1
Step 2
Shopify Store Name¶
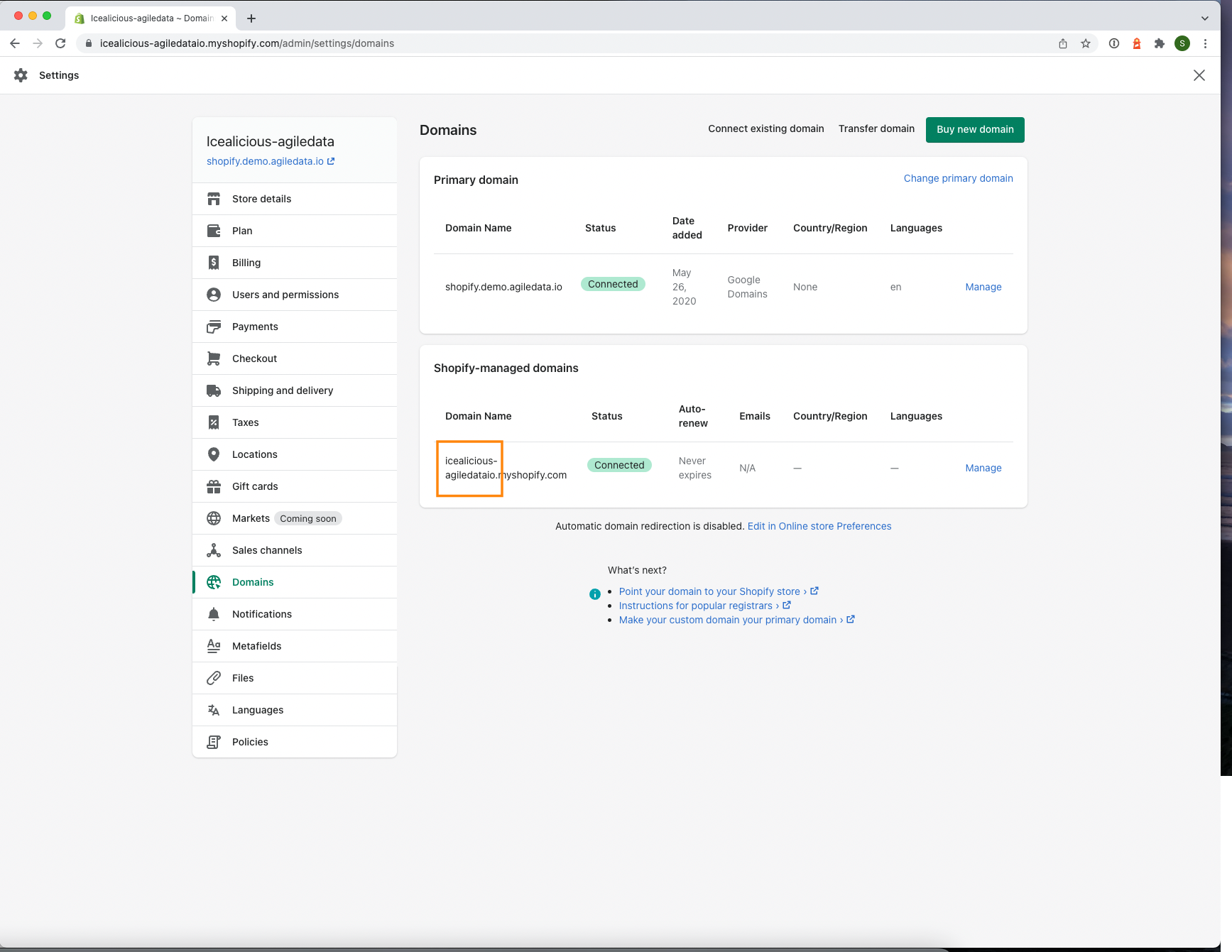
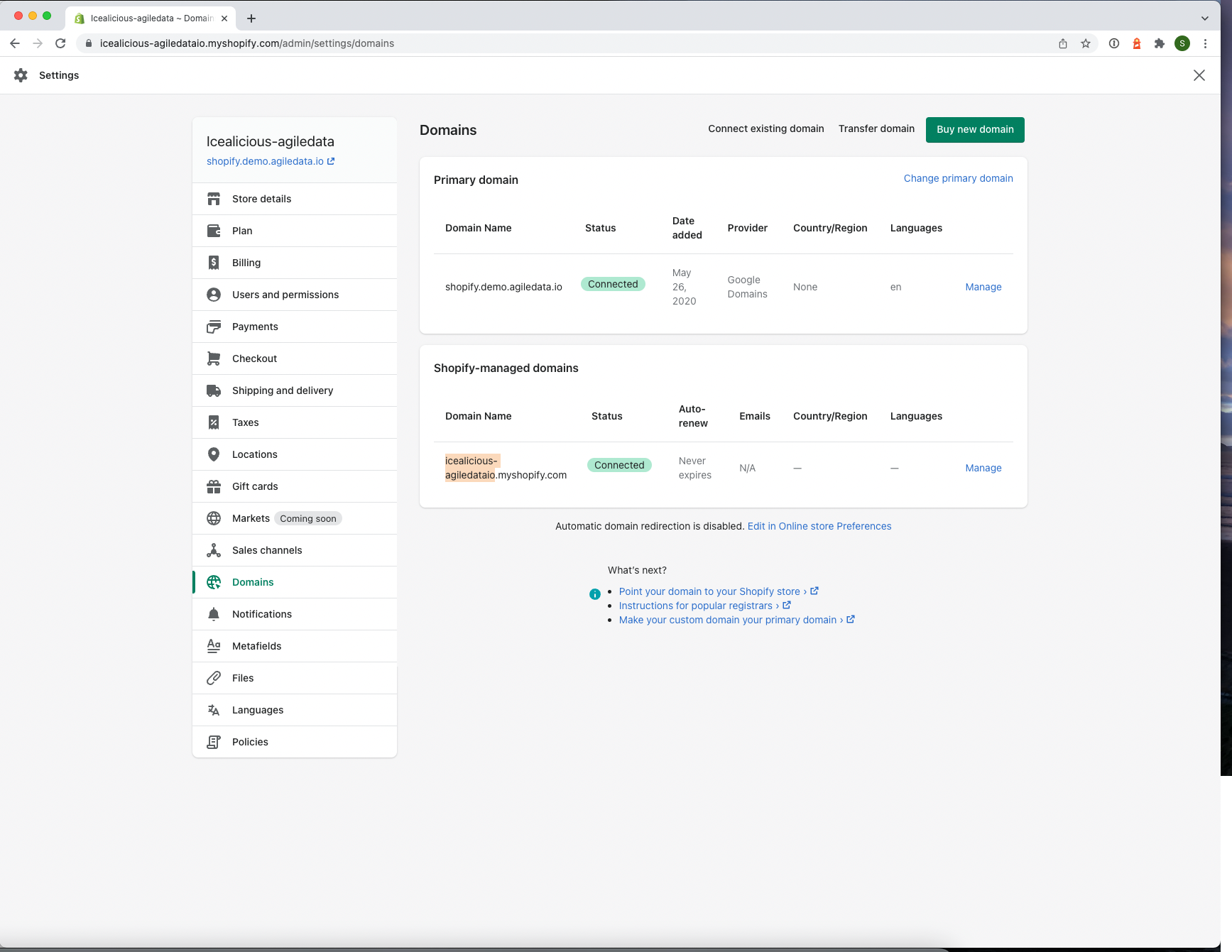
The first piece of information we need is the name of your Shopify shop. We use this to communicate directly with your store to collect the data.
Step 1
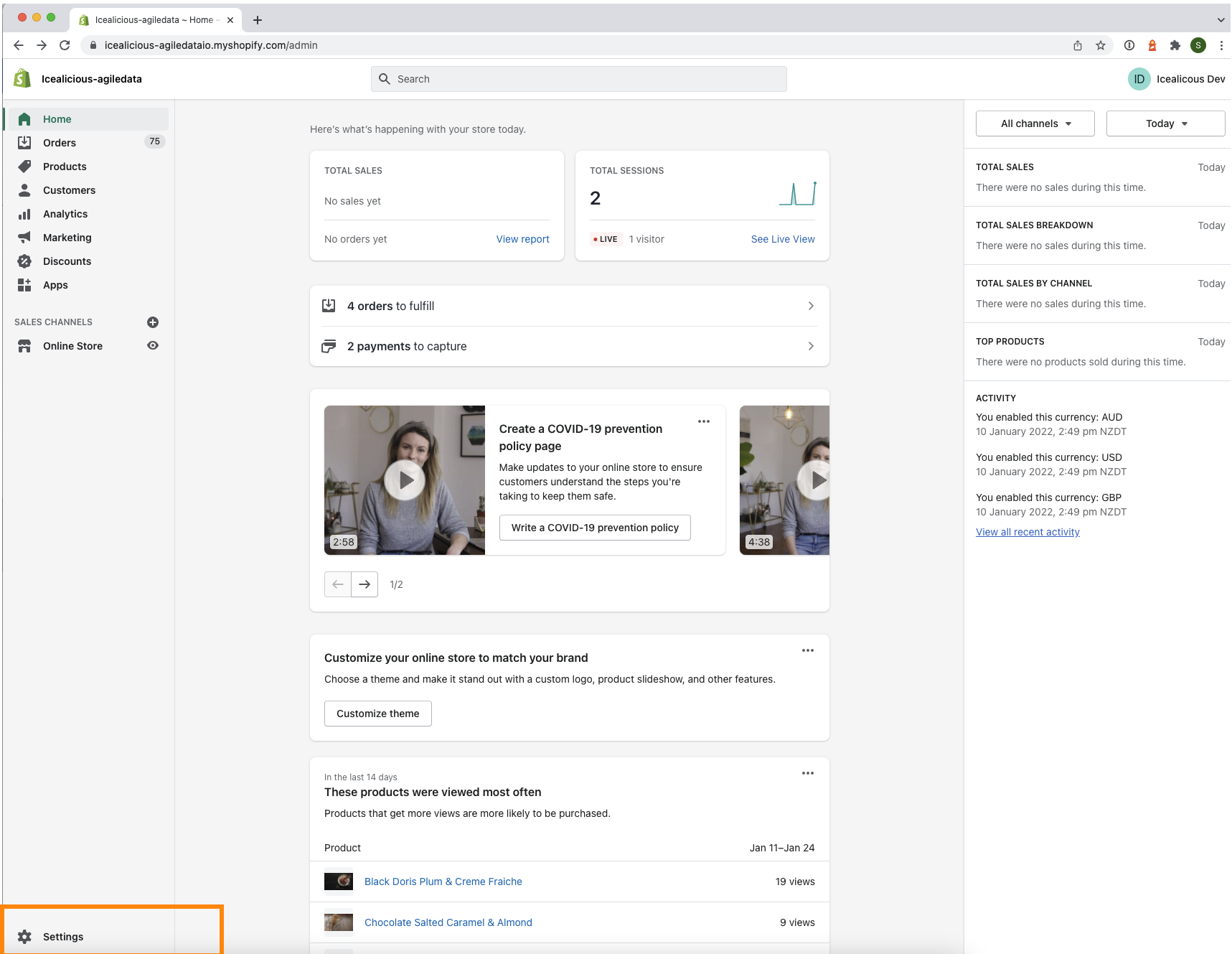
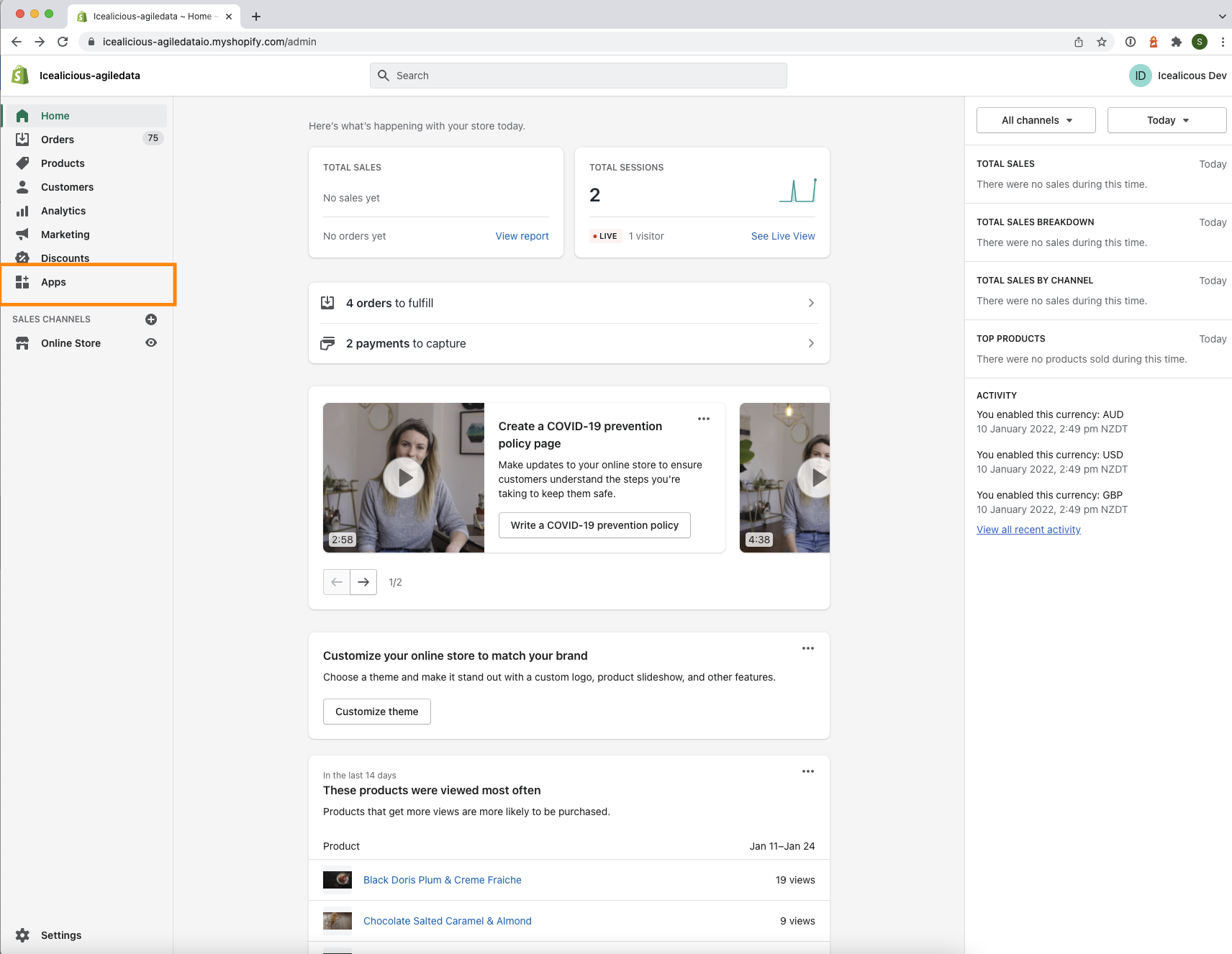
Login in to your Shopify account, with a user who has admin rights. The url to access your Shopfy admin will be something like:
icealicious-agiledataio.myshopify.com/admin
where you use your Shopify store name, i.e [your store name].myshopify.com/admin
Step 2
Step 4
Step 4
Step 5
Shopify API Key¶
The second piece of information we need is an API key. We use this as a way of letting your Shopify store know you trust AgileData when we collect your data.
Step 1
Step 2
Step 3
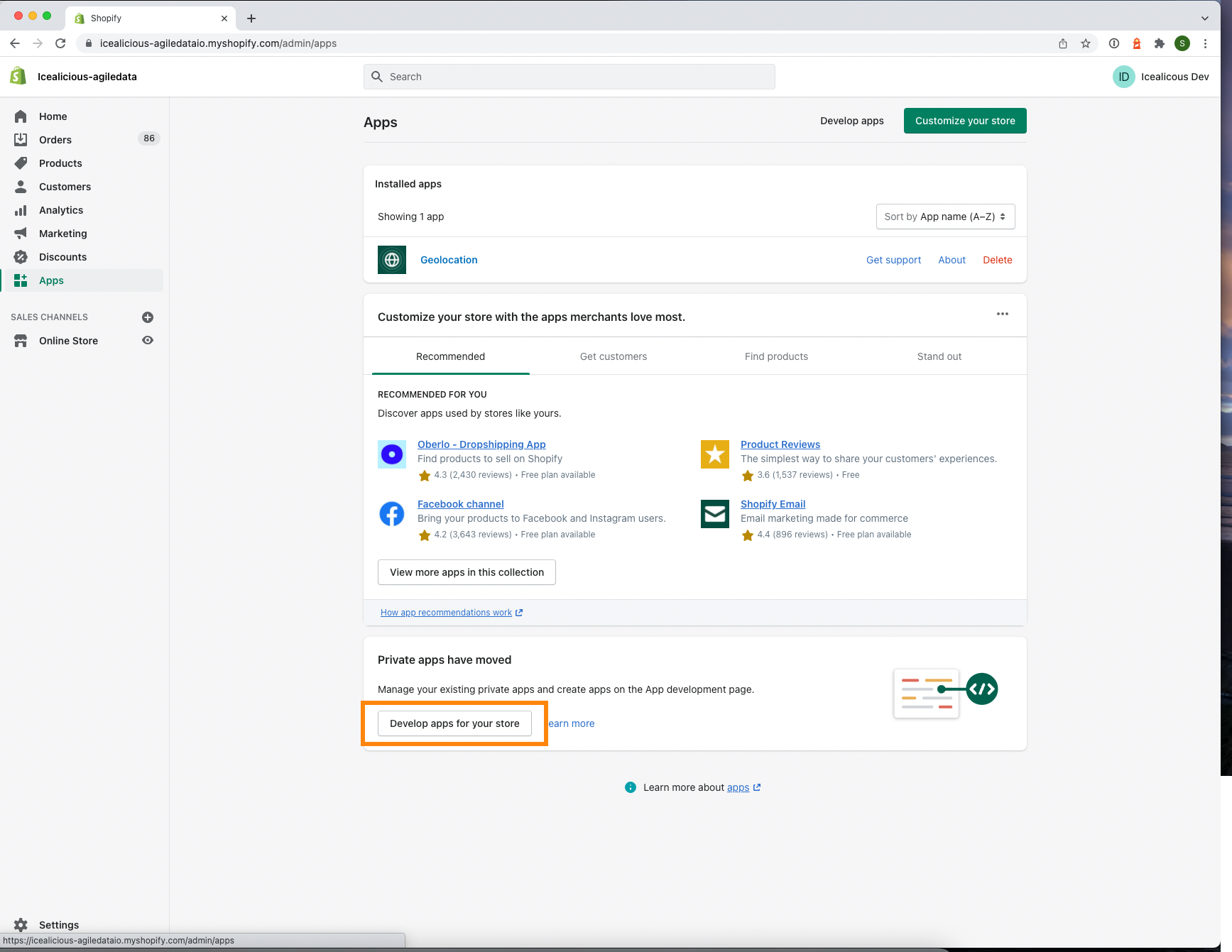
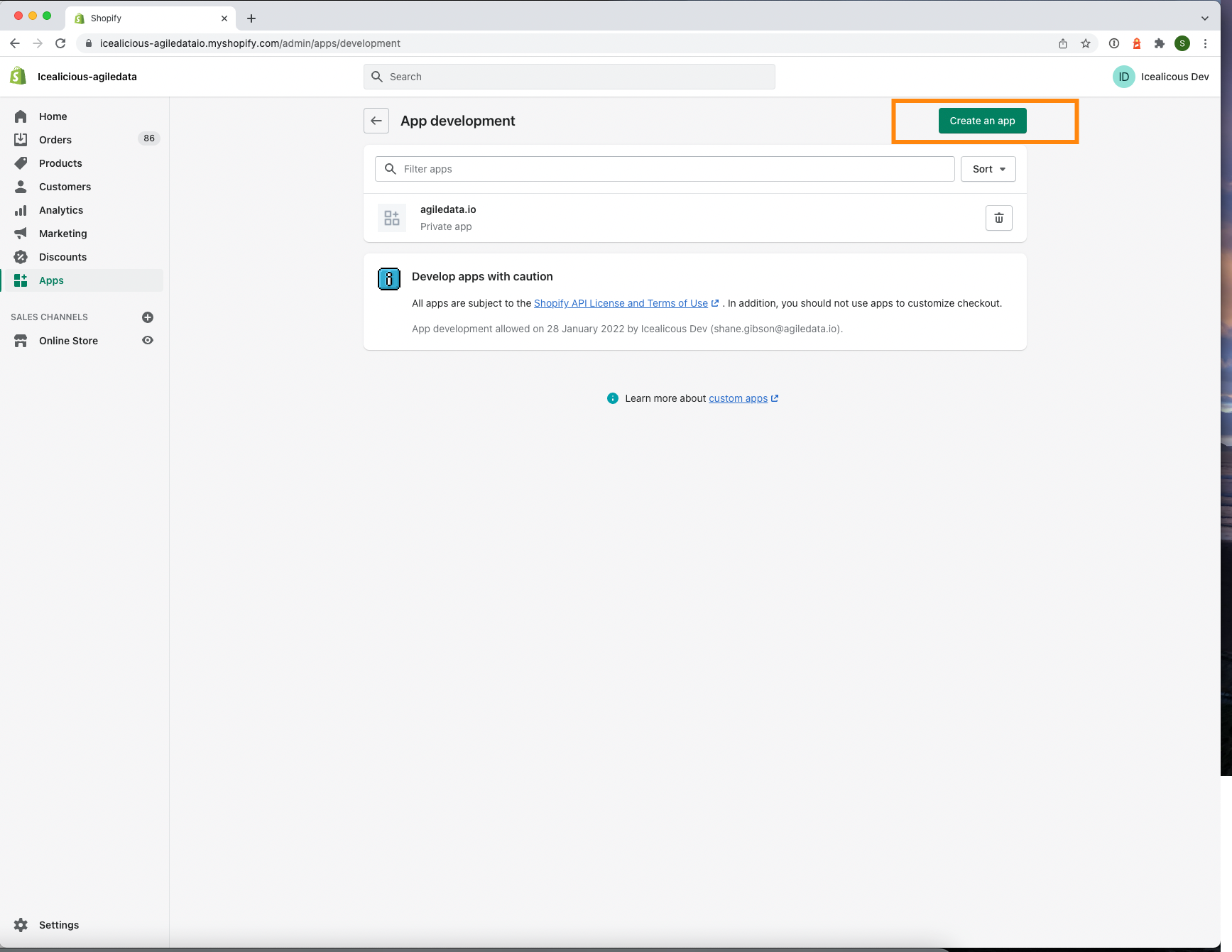
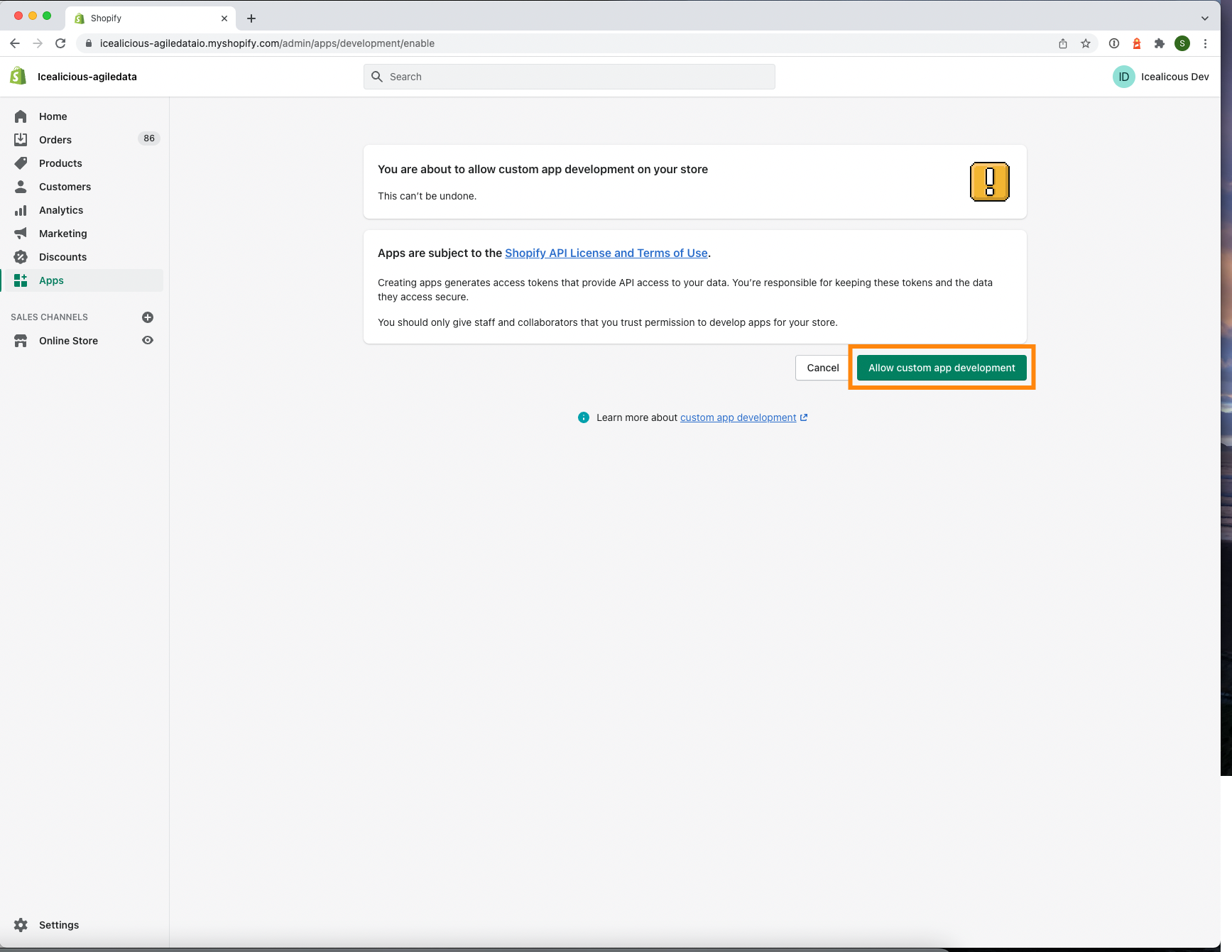
First we have to enable apps, so AgileData can talk to Shopify to collect your data.

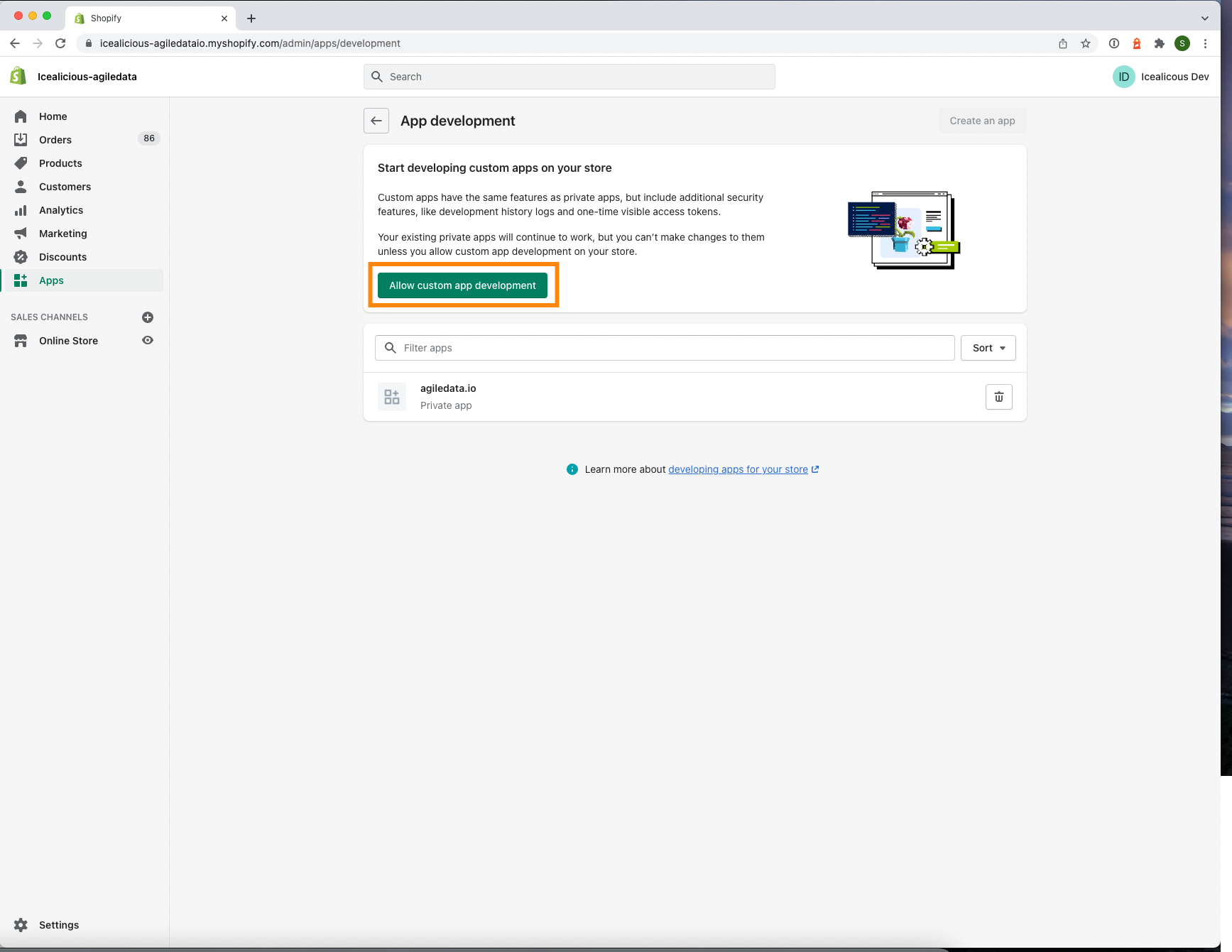
Click on the green “Allow custom app development” button.

Click on the green “Allow custom app development” button again to confirm you will allow us to access your data via a secure API Key.
A secure API key is like a secret password, we will hold this in a secure way, encrypting it so it can never be seen by anybody else.
Step 4
Step 5
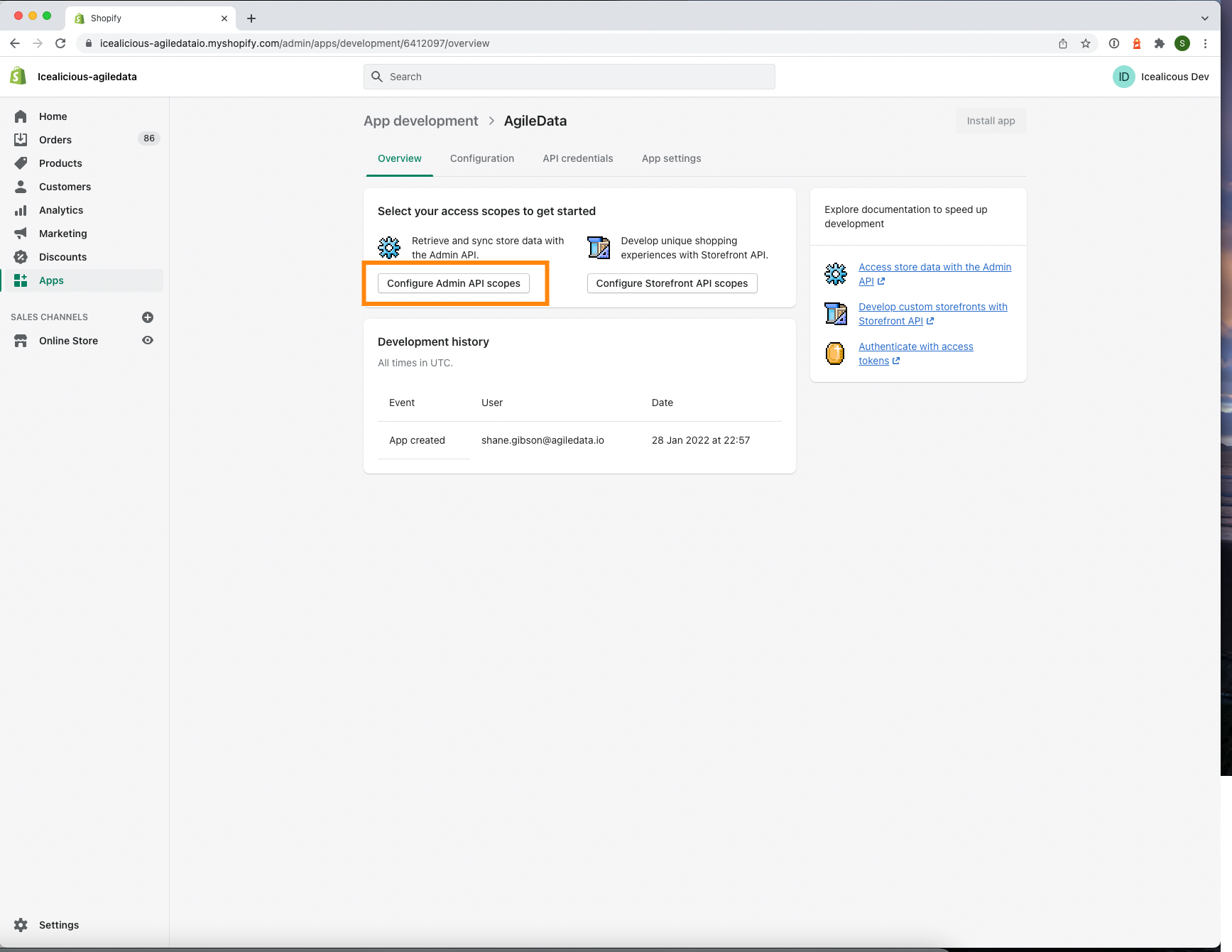
Next we have to allow AgileData to read your data in Shopify.

Click on the white “Configure Admin API scopes” button in the middle of the page.

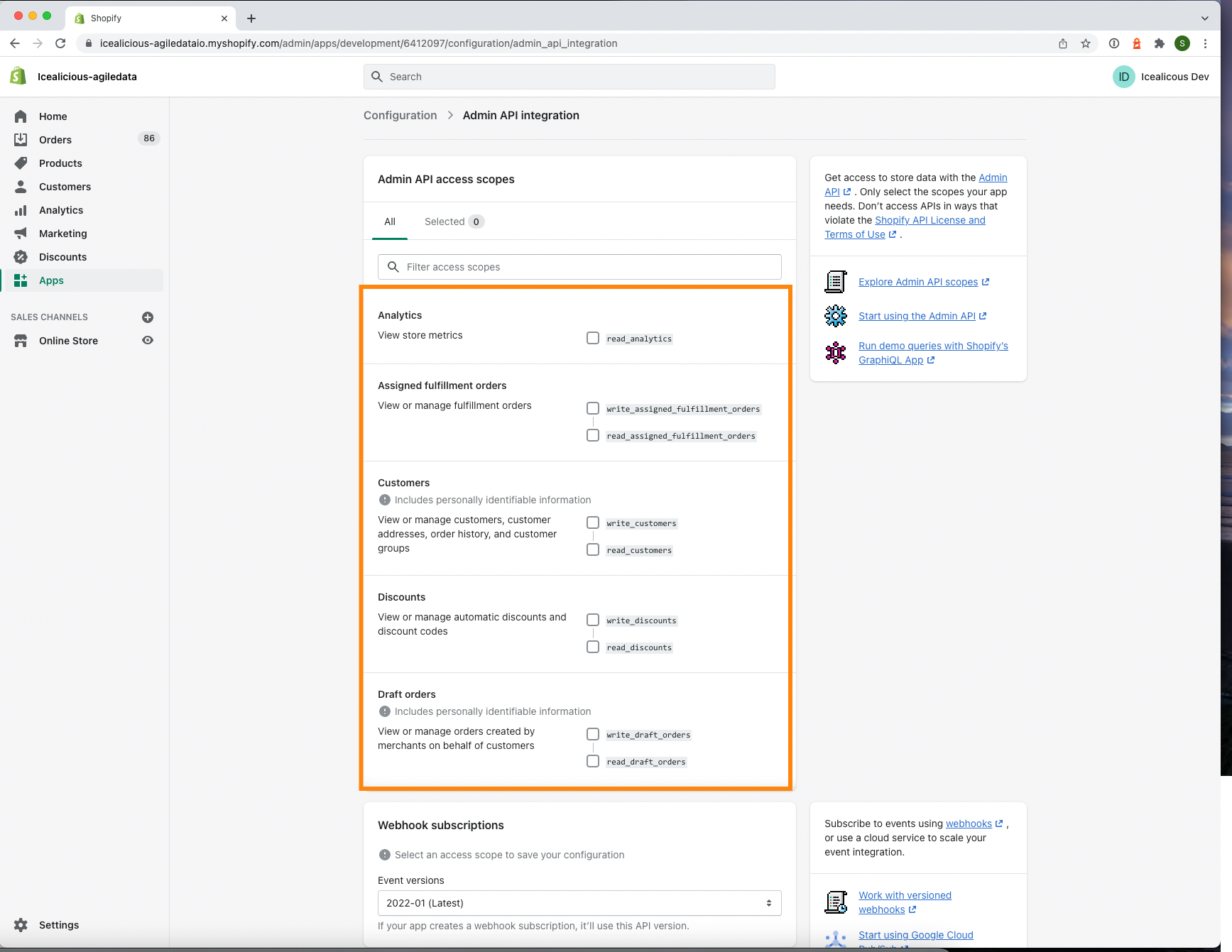
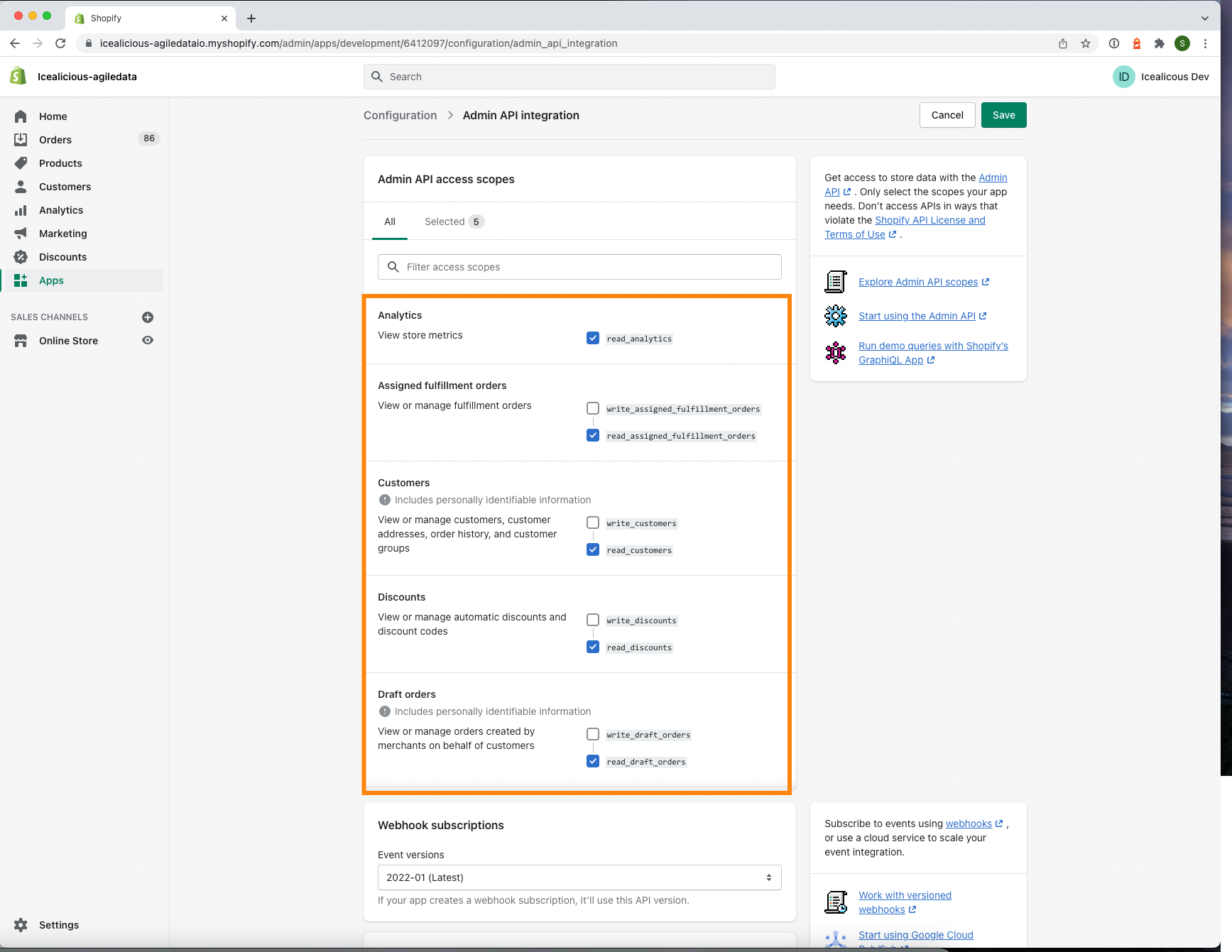
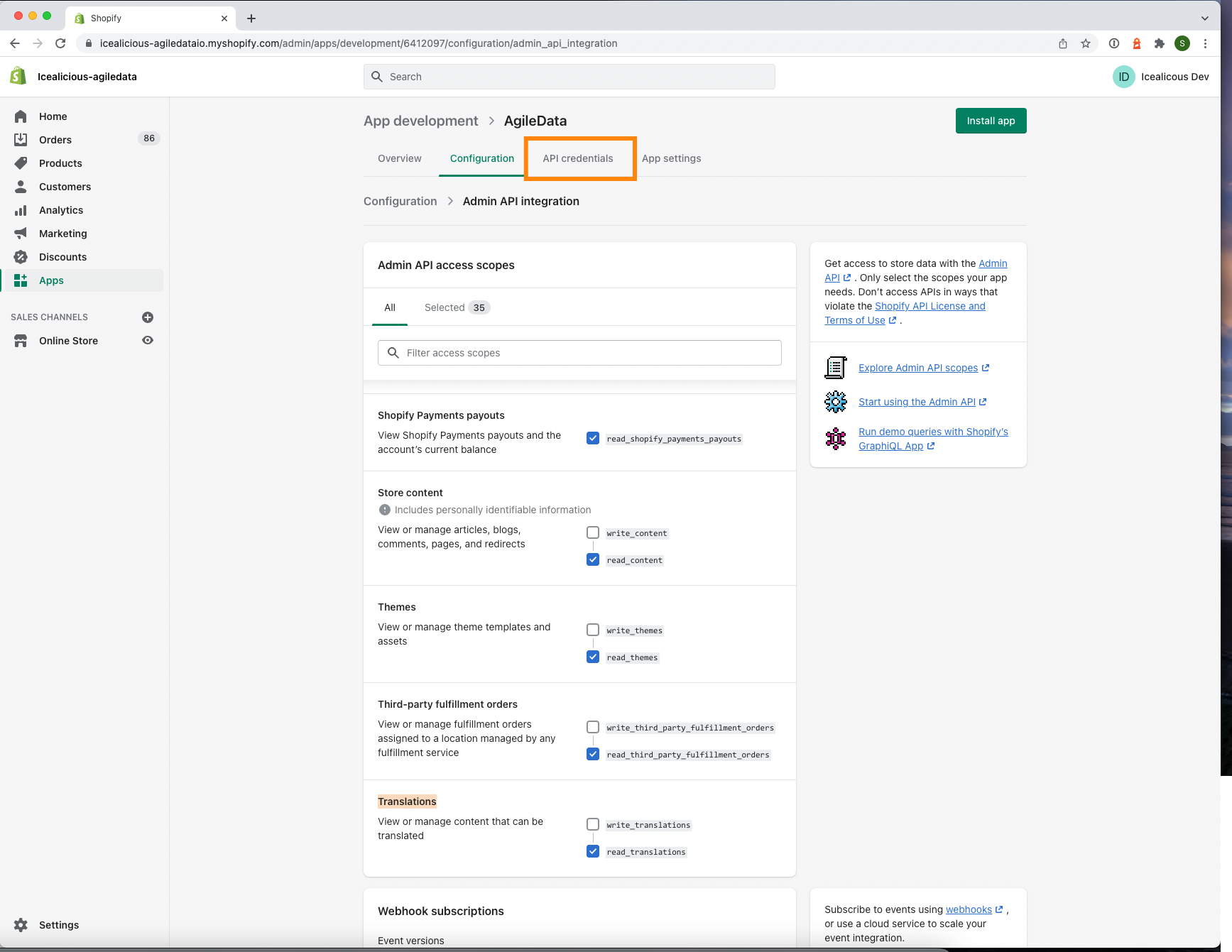
Tick all the options which start with Read.

The area with the tick boxes has options you cannot see, you need to scroll down in that area to see them. Scroll down and tick each read option until you get to the last one which is Translations.
The page should show 35 items have been selected.

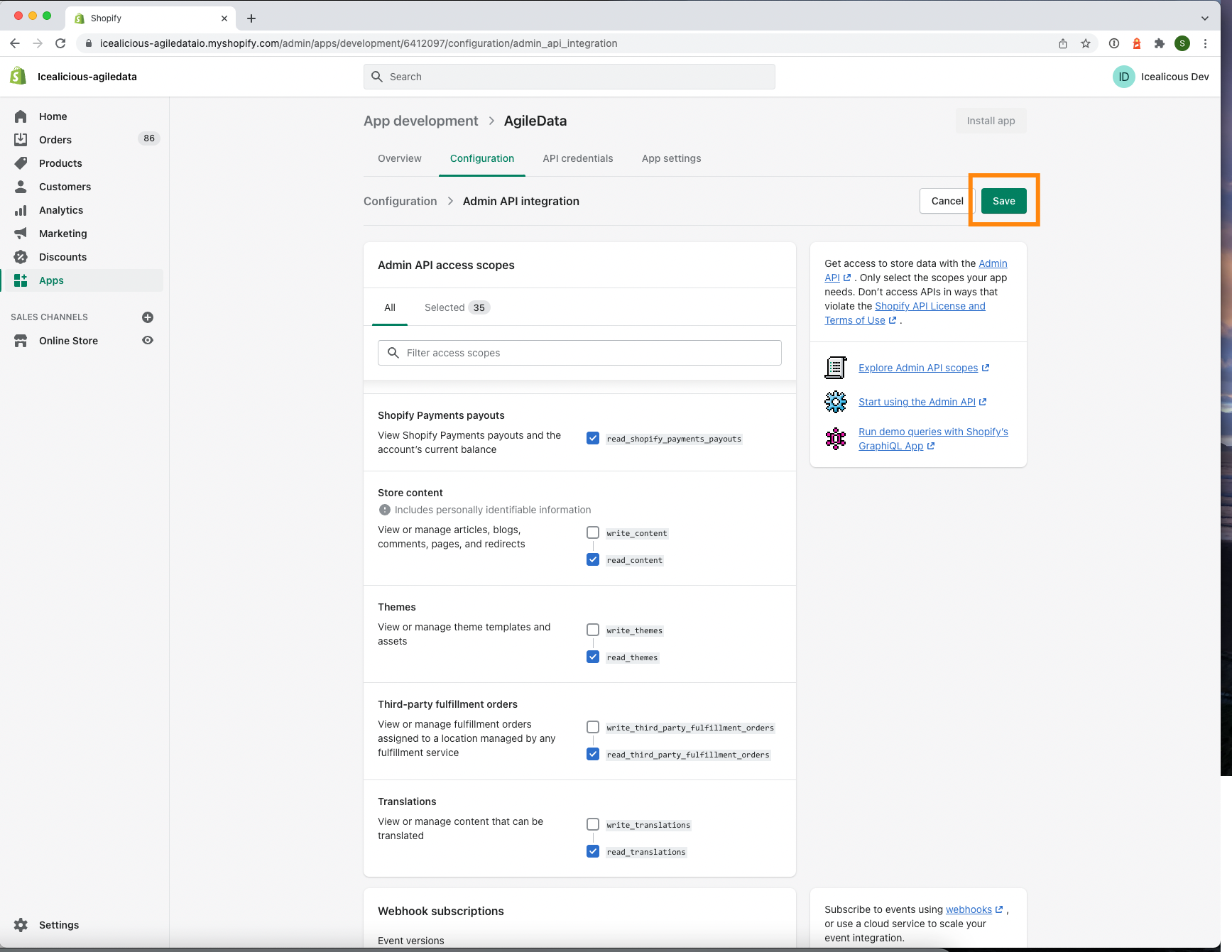
Click the green Save button at the top right of the page.
Step 6
Next we have to create the secure API Key that allows AgileData to securely collect your Shopify data.
A secure API key is like a secret password, we will hold this in a secure way, encrypting it so it can never be seen by anybody else.

Click on the “API credentials” tab near the top of the page.

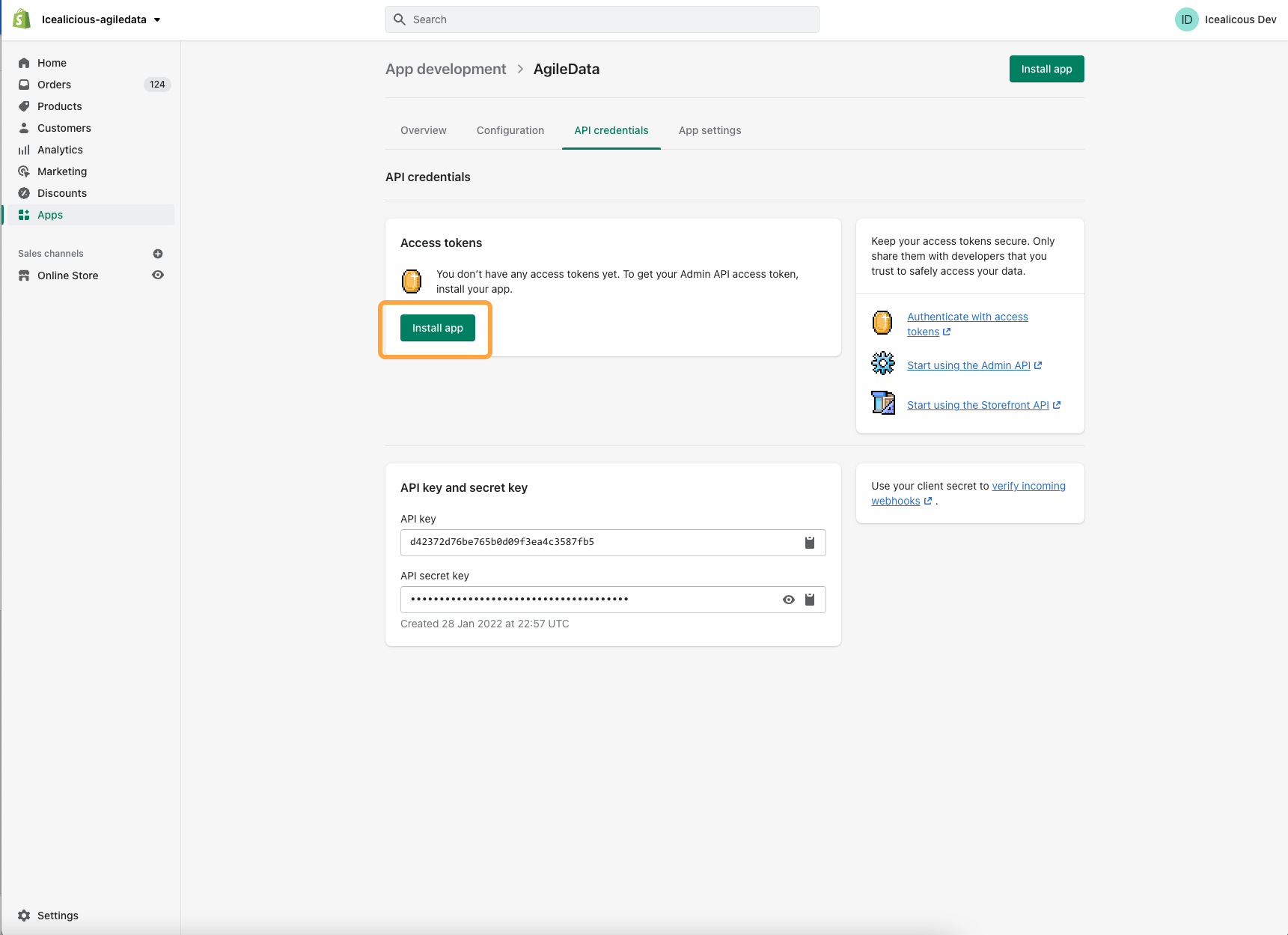
Click on the green “Install App” button in the middle of the page

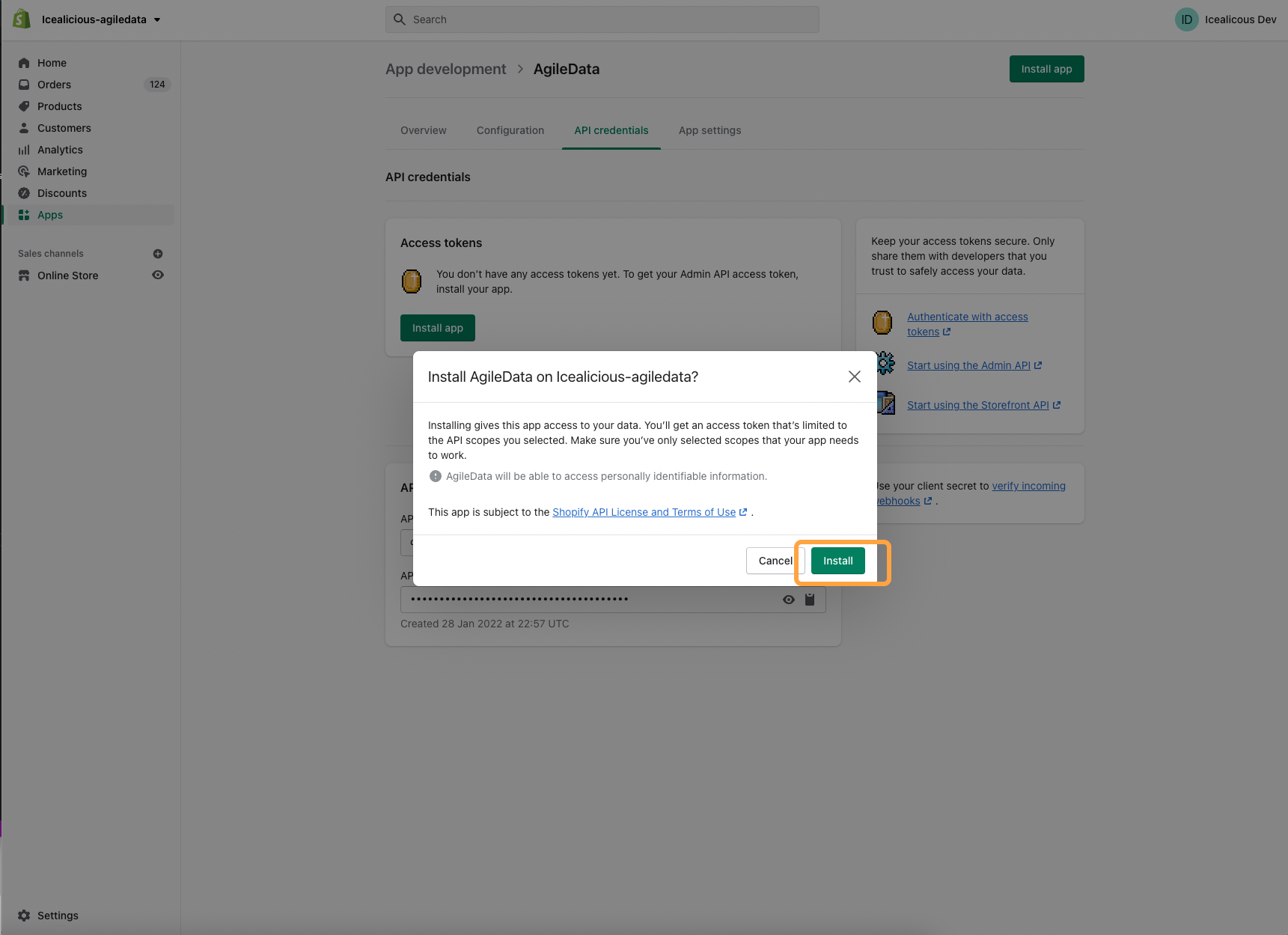
Click on the green “Install” button in the popup message.
Step 7
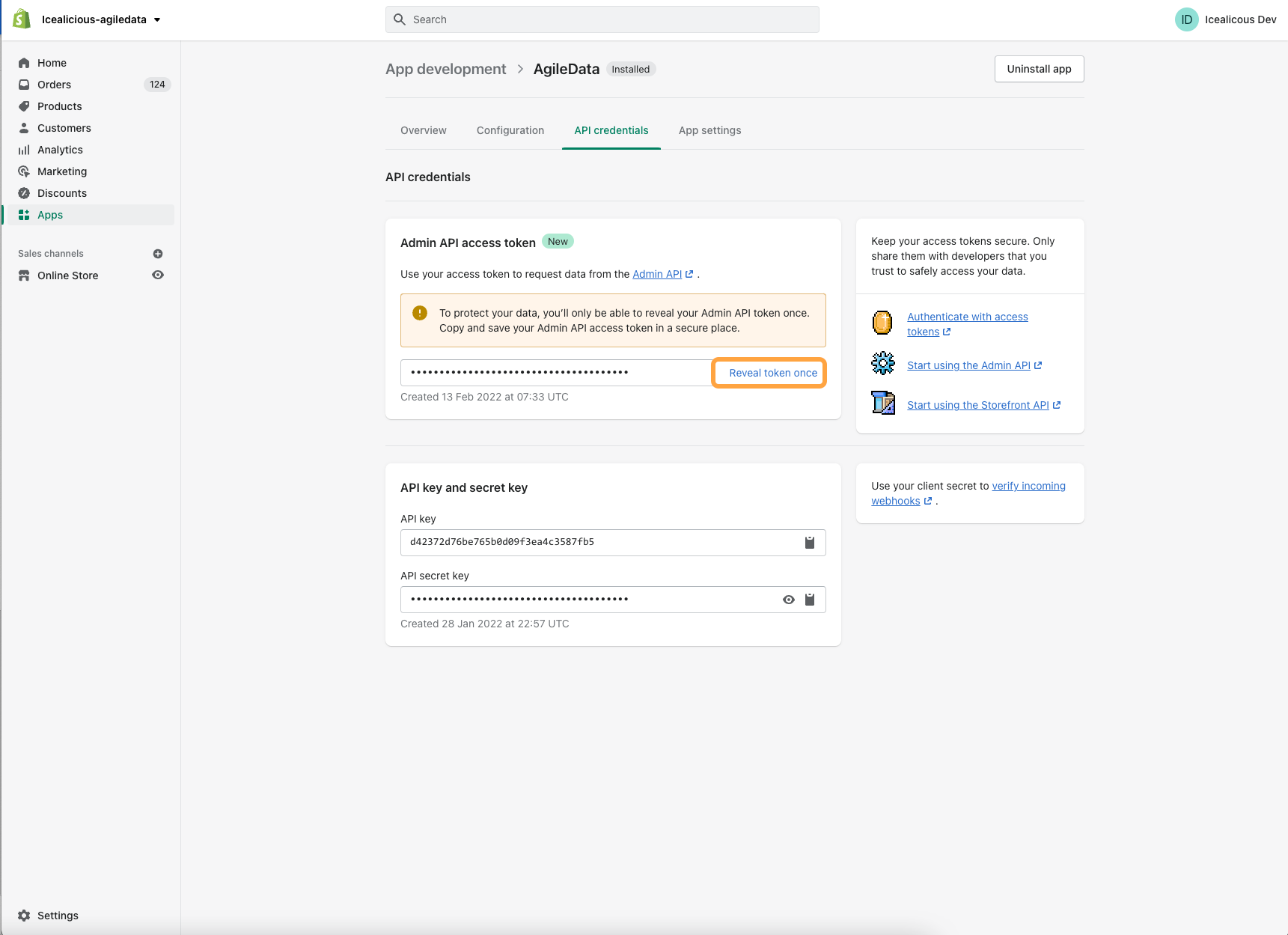
Next we copy the Admin API access token

Click on the “Reveal token once” text.
This will reveal the access token so you can copy it.

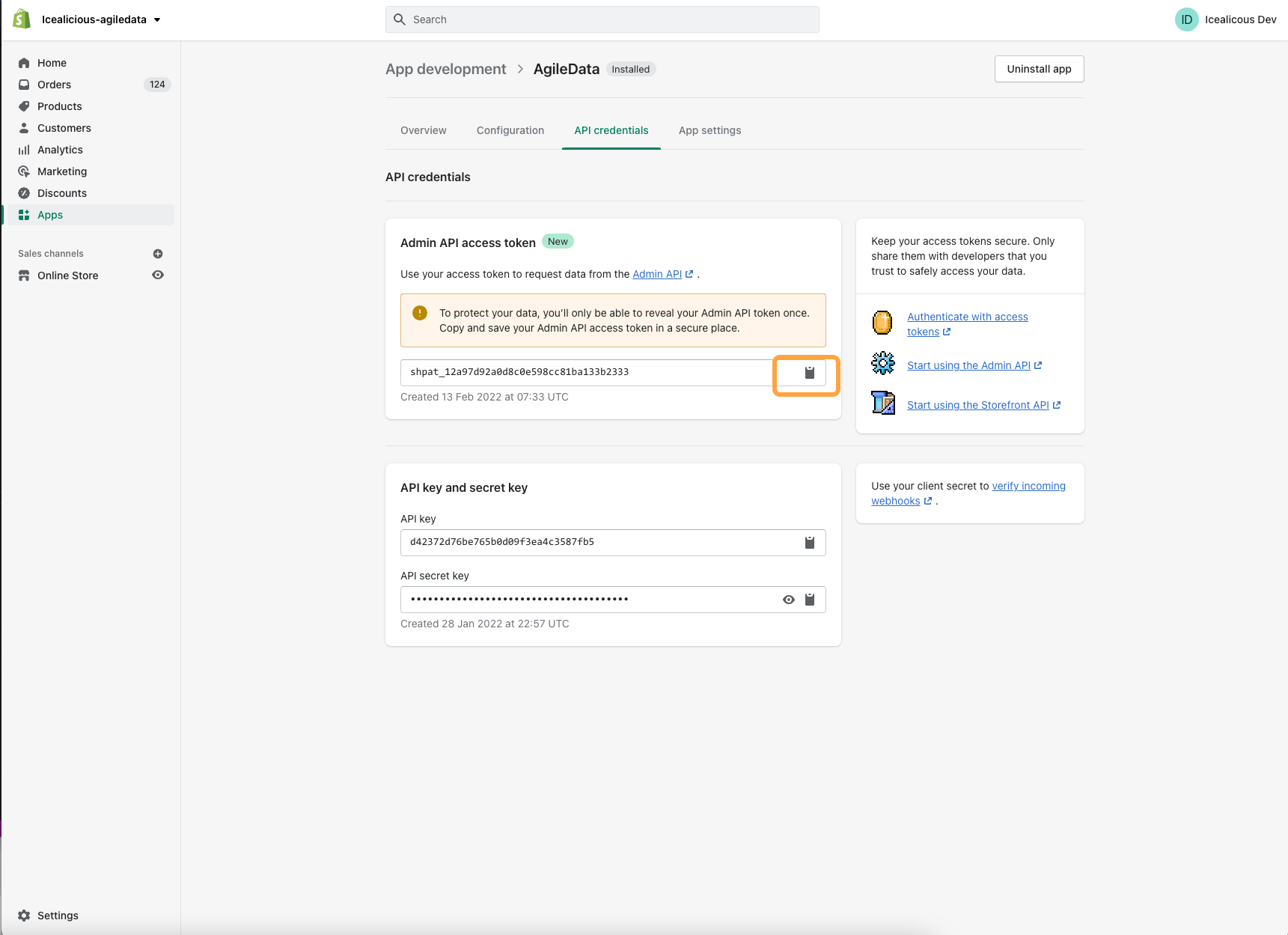
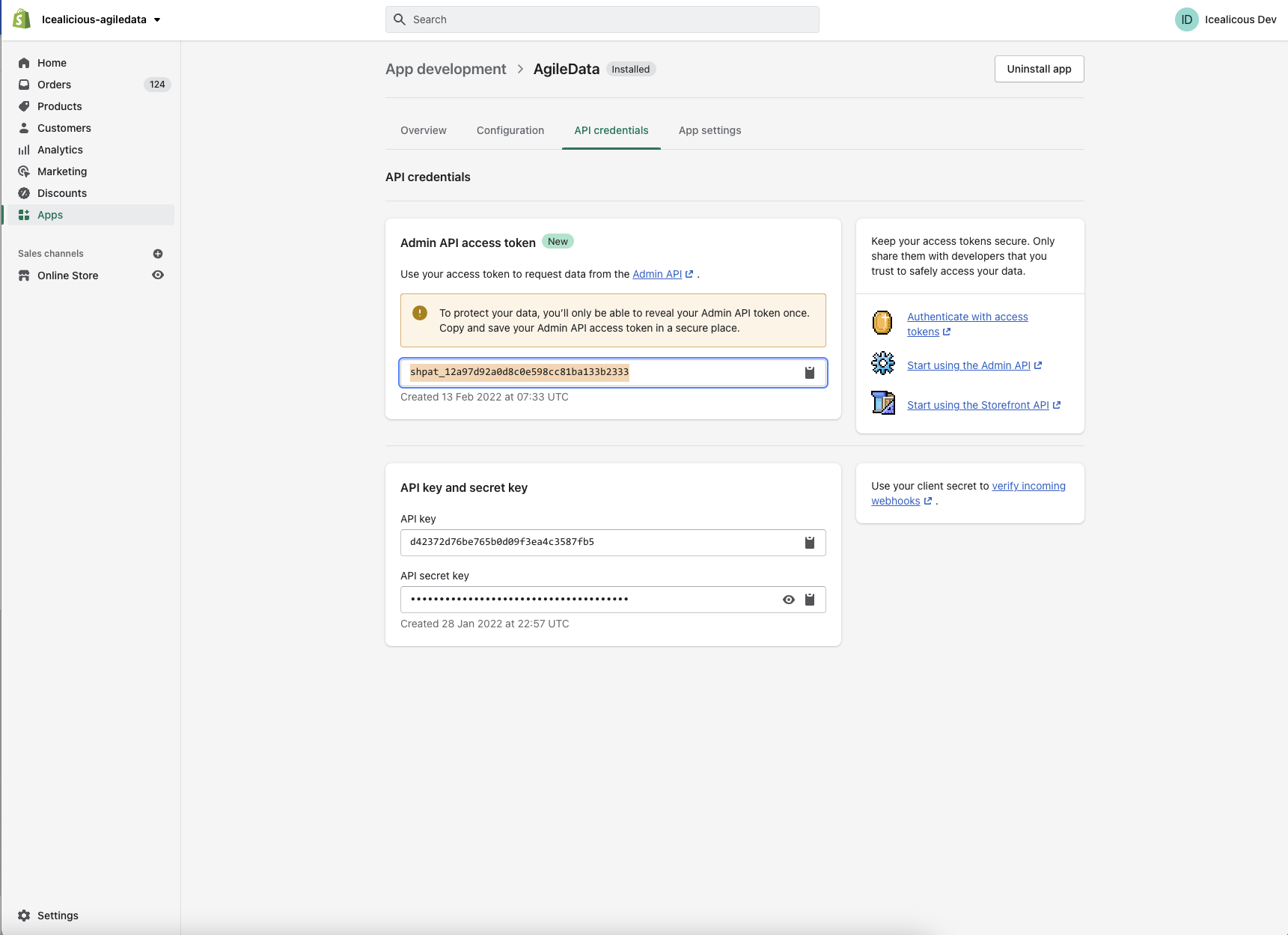
Click on the little diskette icon to the right of the visible access key.

This will will highlight the key and copy the Key to your computers clip board.
We suggest you do not save this key to your computer, you can always return to Shopify and copy it again if you need it.
Step 8
CustomSync & Backfill¶
The third piece of information we need is to understand how often you want us to collect data from your Shopify store. We use this information to automagically connect and collect your data from your Shopify store when you want us to, for example once a day, or every two hours.
Step 1
Step x
Last thing we need to know is the earliest date you had a Shopify transaction. We use this to make sure we collect all your data from the beginning of time, so you can always see all you historical information.
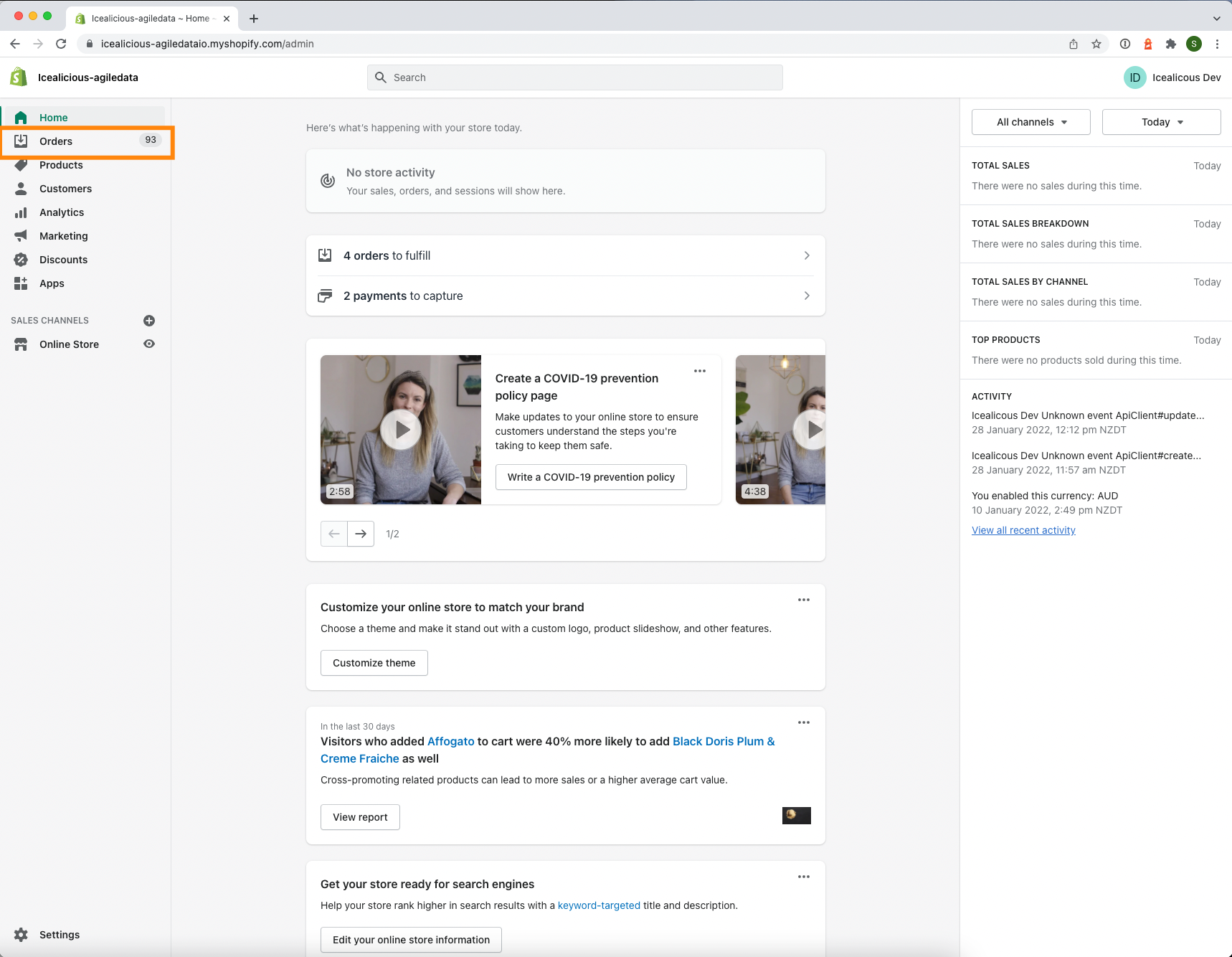
Return to the main Shopify Store page.

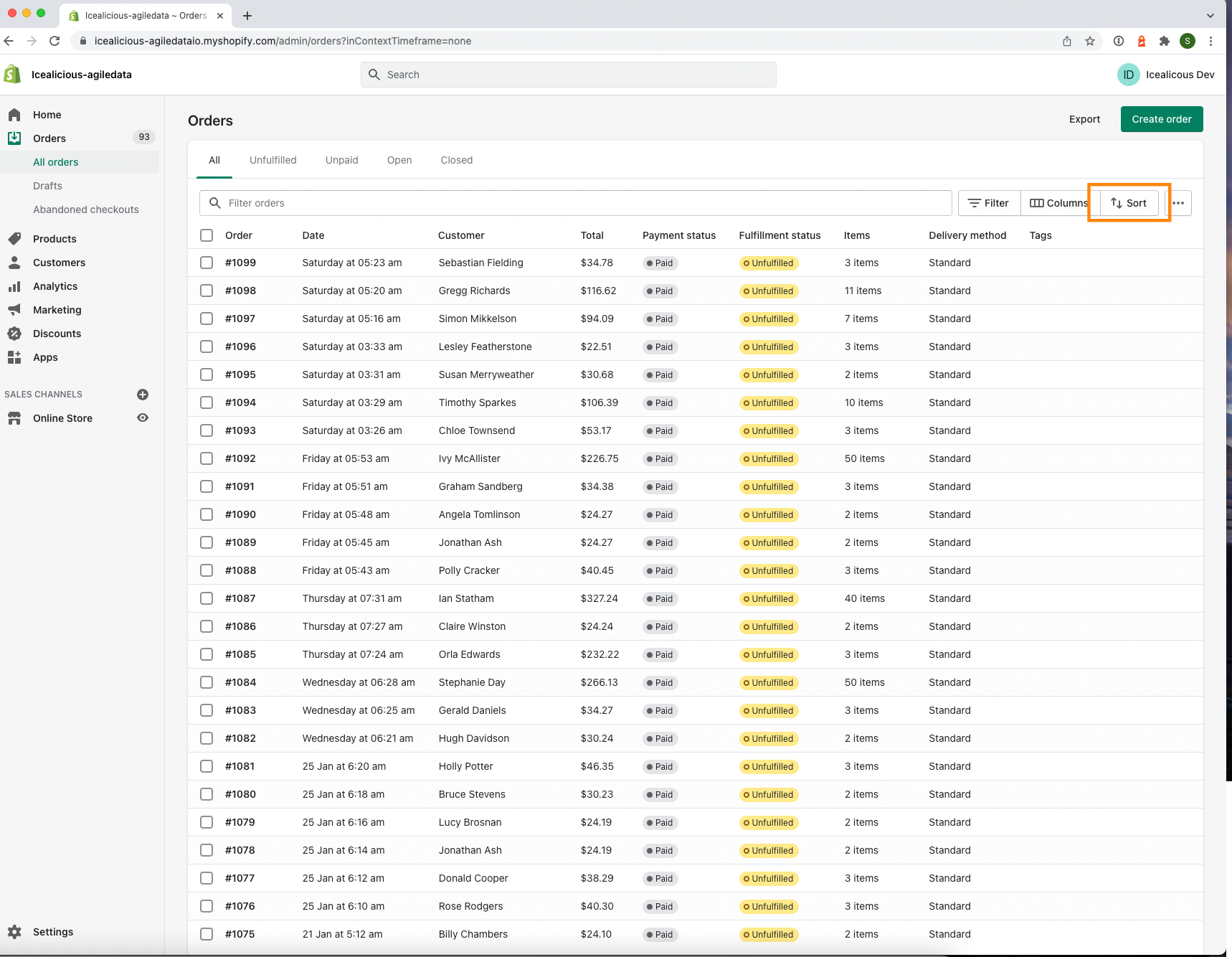
Click on the Orders option on the left menu.

We need to sort the Orders by the order date so we can see the earliest data that we started getting orders.
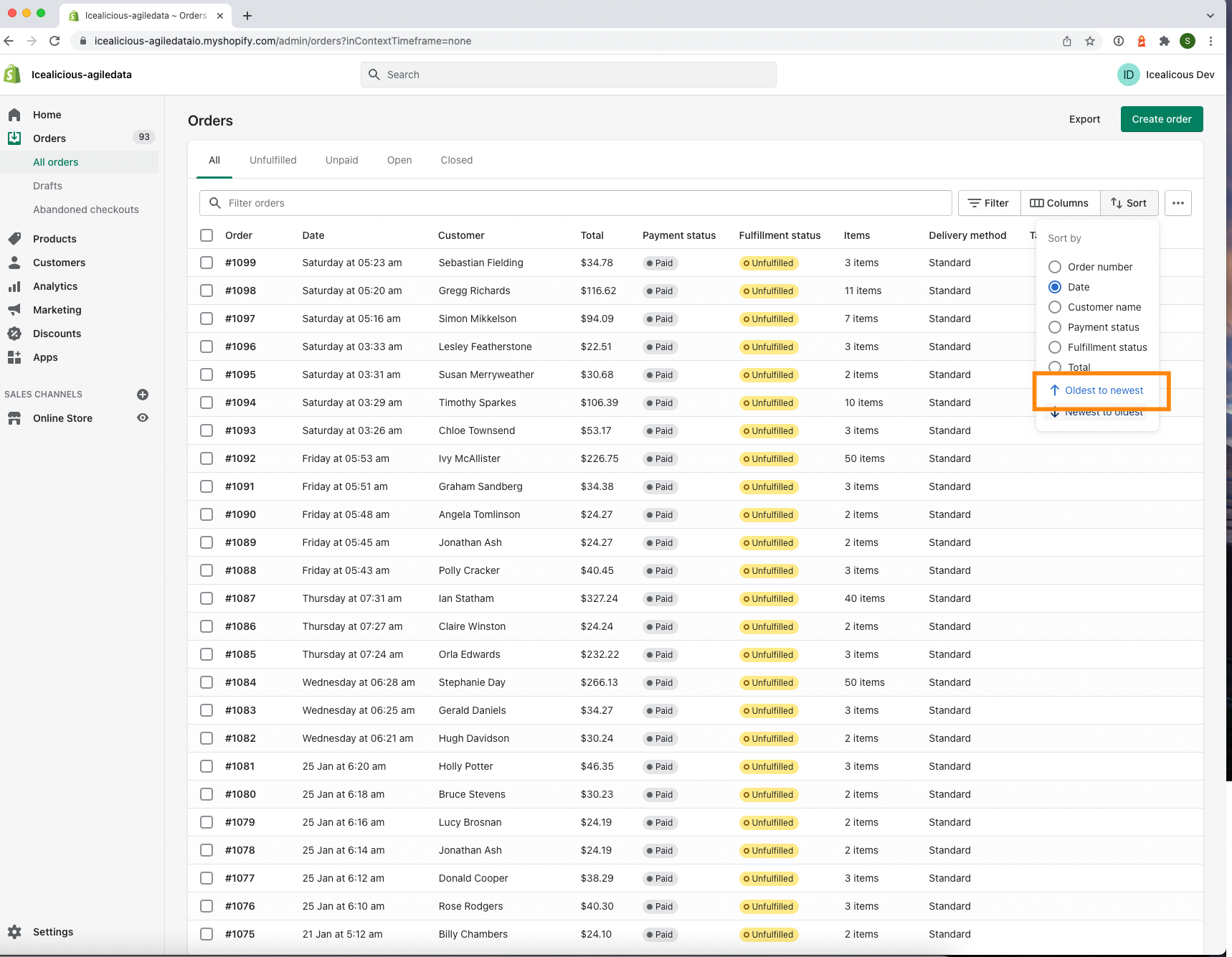
Click on the Sort button on the top right of the page.

Click on the “Oldest to newest”.

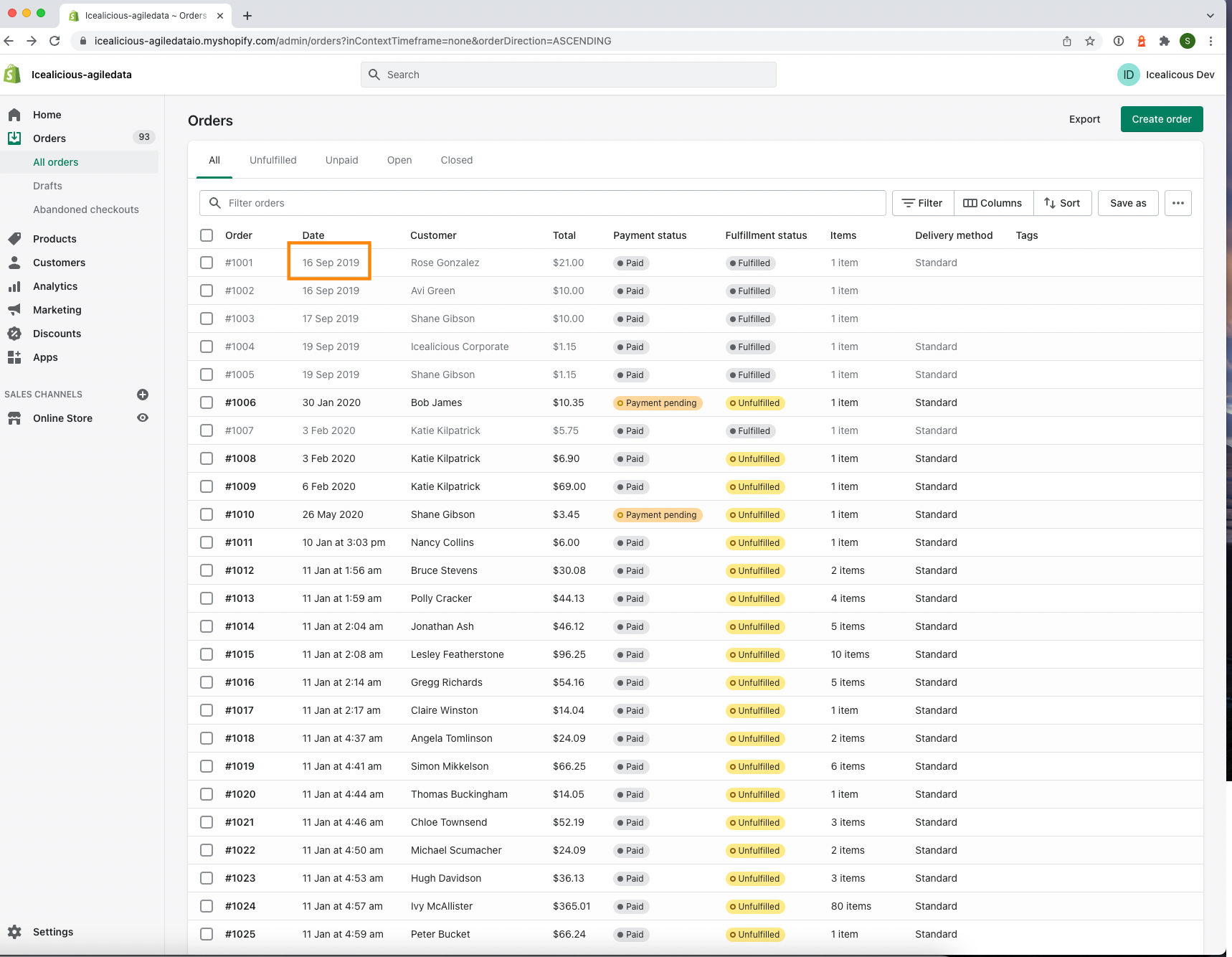
Find the Date for the first Order (which should be the one at the top).
In the Backfill field in AgileData enter 01/01 and the year from the date for the first Order.
So for our example the first order date is “16 Sep 2019” so we would we would enter “01/01/2019”
>>> AgileData instructions
Test Connection¶
The last step is to check we can connect to your Shopify Store using the information you have entered.
Step 1